첫번째로 받은 프로젝트.
내가 조장으로 참여해서 책임감을 가지고 임했던 프로젝트이다.
아쉽게도 중간 이틀을 감기에 심하게 걸리는 바람에 fireframe 등 같이 하기로 했던 방명록 시스템 구축을 같히하지 못했지만
무사히 끝나 다행인 것 같다.
- sw 작성
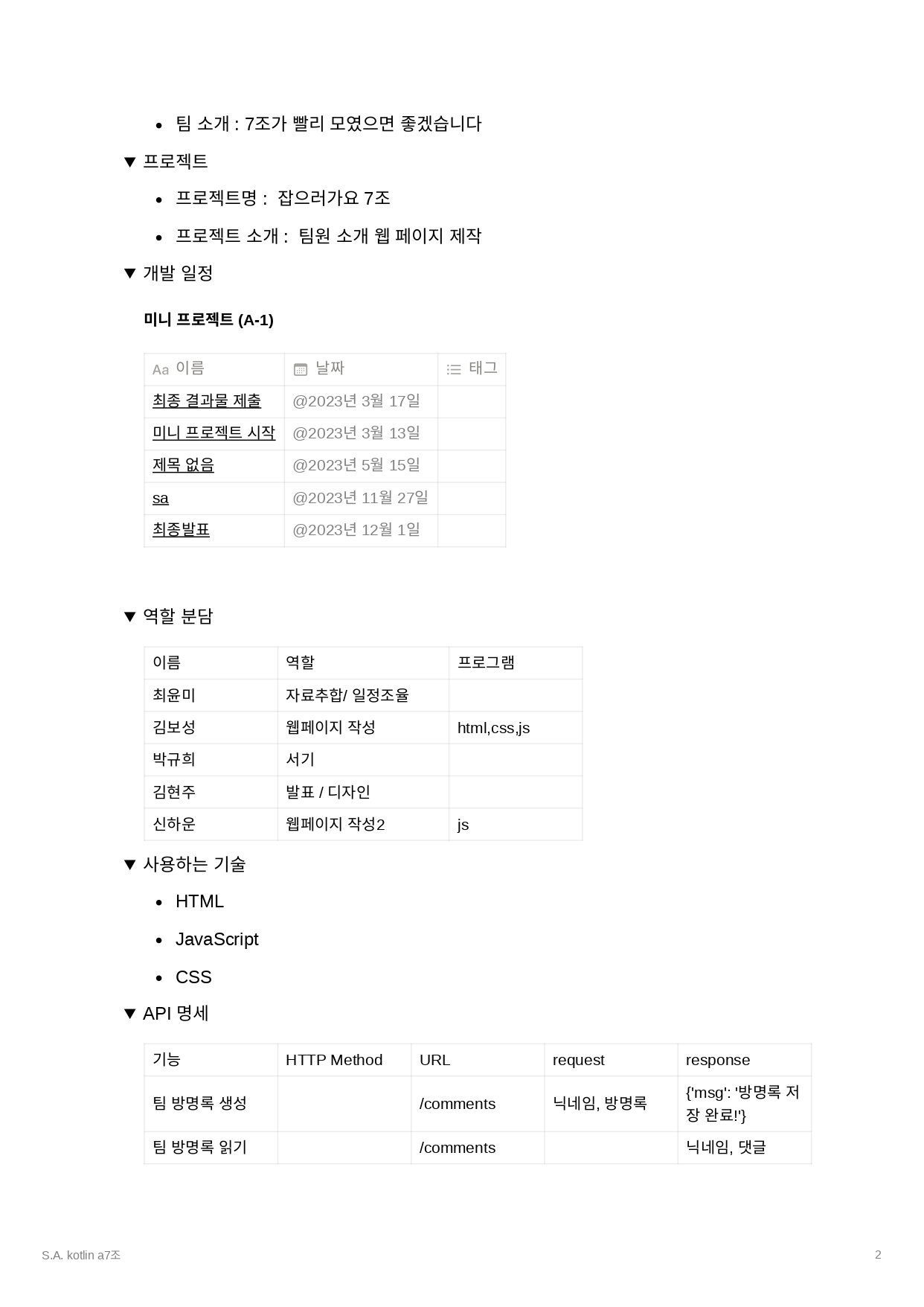
Service assurance.. 어떻게 작동하게 할 건지 설계도를 그리라는 이야기 같다.




첫날에 호다닥 만든 sw
첫째 둘째날엔 개강한지 얼마 안되고 어수선 하다보니 의견이 잘 모이지 않아
프로토 타입으로 혼자 대강 만든 컨셉이 죽 이어져 다시 보면 아쉬운 부분도 참 많았다.
sw가 뭔지도 모르고 양식에 맞춰 만들다 보니 피드백의 분량이 .. ㄷㄷ
[프로젝트 관리]
2일짜리 개발일정이다 보니 빠듯하신거 같아요. 3일동안 주기적으로 상황을 파악할수 있는 단위로 나눈것이 좋아요
흔히 "에자일", "스크럼"이라고 이야기하는것처럼 말이죠
팀원이 서로 작업하는 부분이 겹치거나 하는 문제가 발생할수 있는것도 미연에 방지할 수 있어요
모여서 "오늘 나는 여기까지 할 예정이다" 라고 이야기 하는 시간을 가지는 것도 좋아요[와이어프레임]
와이어 프레임에는 맴버포켓몬 아이콘이랑 맴버 정보가 표기되는에 요거 api명세가 빠진거 같아요
/members를 만들어서 현재 존자하는 모든 맴버 조회하기,
/member를 만들어서 사용자가 클릭한 맴버를 조회해서 정보 보여주기
가 있으면 좋을거 같아요[기능분담]
개발관련해서 기능을 분담해보시는것이 좋을거 같아요 .
db에 접속하는 부분을 개발한다거나, 특정 데이터가 입력 받았다고 가정하고 [] 배열에 미리 데이터를 임의로 넣고 작업한다거나,
이렇게 하면 작업이 병렬적으로 가능해요. 마치 코딩테스트에서 프로그램 작성하는것처럼 말이죠
1.에자일 스크럼 > 노션으로 작업공유를 하거나 구두로 자주 소통하며 작업협력도와 속도에 박차를 가하는 것
2.와이어 프레임> 프로젝트의 내용과 내용이 들어갈 위치 ,방법 즉 뼈대를 만드는 일, 이때 내용이 들어가는 방법이 바로 자바스크립트로 구현되는 api 가 아닌가 싶다. 어디를 클릭하면 뭐가 나오고 뭐랑 연결되고 이런 거
3. 기능 분담에 대해선 밑에서 서술하겠다..

역할분담
우선 역할 분담을 해야 하는데 서기 발표, 이런식의 역할보단
어차피 다 같이 코딩을 하려고 모인 것이고 모두 코딩에 참여하는 취지이므로
각자 분배를 하여 다룰 수 있는 프로그램을 다루자 를 써야하는 거였다.
근데 우리조는 두분 빼고 다 초보자셔서 다룰 줄 아는 프로그램을 자신있게 써 놓을 수 없었고 ..
두분이 방명록과 조원소개에서 포켓볼을 클릭하면 소개내용이 바뀌는 자바스크립트를 구축하신 후
화면공유로 조원들에게 이해시켜 주고 그걸 각자 맡은 파트대로 수정하는 작업을 했다.
다행이도 모든 조원분이 이해도도 좋으시고 설명도 잘 해주셔서 나중엔 작업이 원활하게 되었다
상세한 작업과정은 이러하다
컨셉을 잡고 sw를 날림으로 작업 후 프로토타입을 만들었다. spartaflix 에 껍데기만 바꾼 것 이다.


팀원들의 동의를 얻고 본격적으로 이미지 파일을 합쳐 원하는 모양을 그려보려 했다.
근데 아직은 아무래도 컴퓨터보단 손이 편해서 패드에 원하는 그림을 슥슥 그려 표현했다


이때 보성님께서 피그마라는 신통방통한 프로그램으로 와이어를 짜 주셨다.

틀이 있으니 여기에 이런기능이 있으면 좋겠다 등 조원들과 소통하기 한결 수월했다. 피그마프로그램에도
익숙해 지는 게 좋을 거 같다.
- 프로토타입 제작

그렇게 두번째 만든 프로토타입. 원하는 기능은 확실해 졌으나 그걸 구현할 수 있다곤 하지 않았다.
결국 틀만 조금 바꾼 채 다음날과 다다음날을 앓아 눕게 된다.

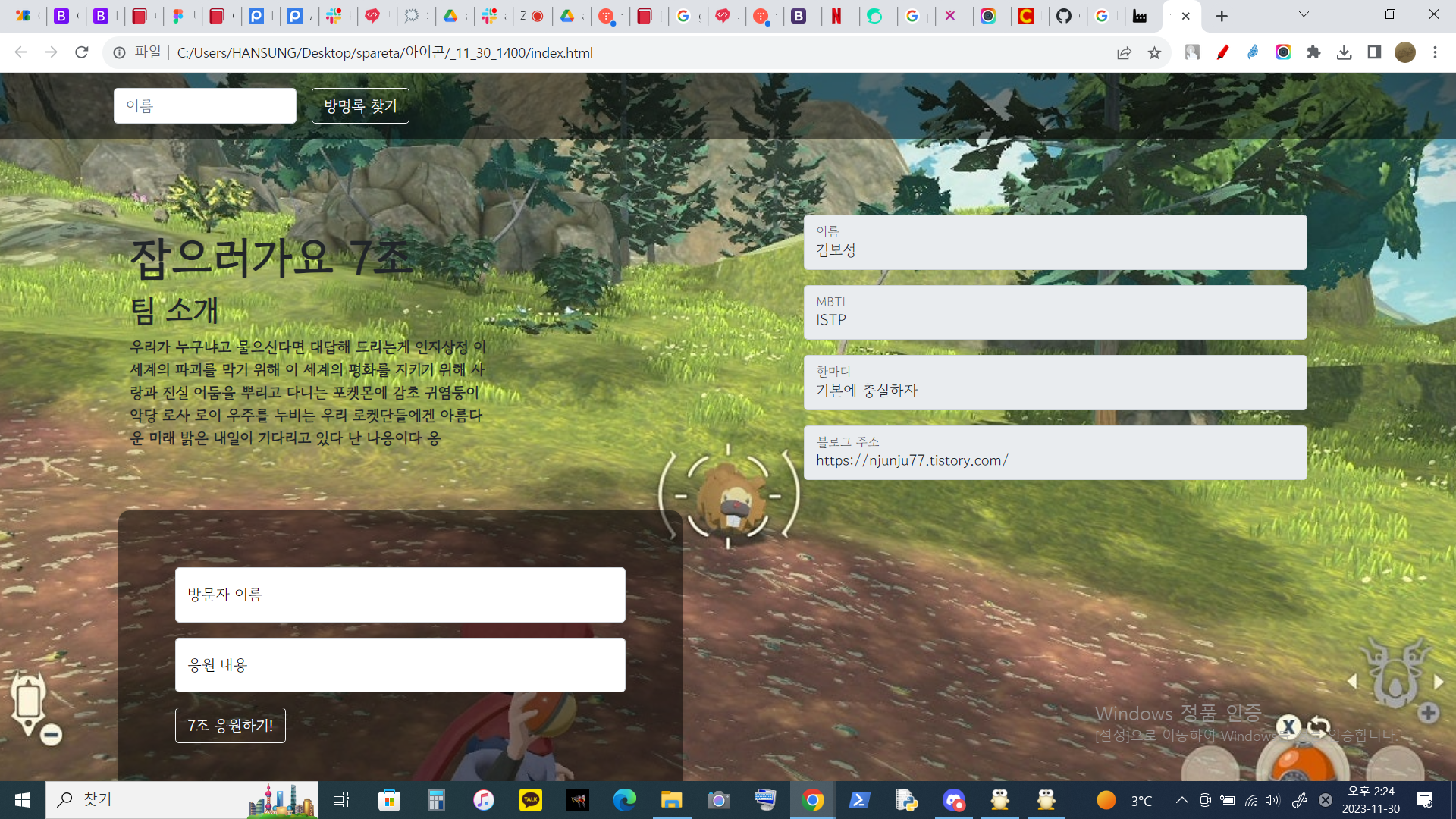
그사이 경력 프로그래머 두분과 소통왕 현주님께서 방명록과 멤버정보 기능을 구축해 주셨다.
화면엔 나오지 않지만 왼쪽 하단에 다섯개의 포켓볼이 있어 클릭하면 멤버의 정보가 바뀐다.
헉, 나는 잤는데 이정도나 완성이 되다니. 팀원분들께 감사하고 죄송했다.
이제 한시름 덜었구나 하며 밀린 강의들을 들었다.
그러나 여기서 안주하면 안되는 것이었다...
발표전날. 팀원 전원이 약간씩 늦게 합류하여 진도가 늦은 우리팀은 열심히 강의듣다 뒤늦게
프로젝트에 대한 개인회고를 남기고 있었다..
어느정도 지나고 보니 꽤 괜찮은걸? 했던 페이지는 딱 기본기능만 하는 정도였고 뒤늦게 이것저것을 붙혀보았다
- 추가 기능(멤버이름 모아보기, 정보와 연결 , 방명록에 새로운 요소 추가)
api 를 다시 읽어보니 멤버 모아보기라는 기능을 구현하기로 했었다.
새 페이지를 만들거나 파이어 베이스에 손 댈 시간은 없어서 부트스트랩에 버튼그룹으로 멤버이름을 한눈에 볼 수 있도록 했다.
그러자 오른쪽의 멤버 정보와 매칭시키기 곤란해 졌다. 정보따로 이름따로.
정보는 포켓볼을 눌러야 나오는데.. 단점은 포켓볼이 모두 똑같이 생겼다는 것이다.
그렇다면 멤버별 이름의 버튼을 눌렀을 때 그 멤버의 정보가 담겨있는 포켓볼을 빛나게 해 보자

내 정보는 두번째 포켓볼에, 규희님의 정보는 세번째 포켓볼에 있다.
이 순서가 변하지 않음을 코드상에서 확인하고 버튼의 순서를 조정하여 프로그램을 완성했다.
방명록>포켓몬 선택
그래도 아직 포켓몬 컨셉치고 뭔가 부족한 것 같았다.
api 오픈소스 같은 건 모르는 나는 공홈에서 이모티콘 하나 하나를 캡쳐하고 잘랐다.
따라서 흰 배경도 같이 잘렸고 누끼를 따기엔 시간이 없었다.

이미지를 그대로 적당한 크기로 잘라 url 형식으로 바꾼 후 코드에 넣었고
selection 버튼에서 포켓몬을 선택할 수 있도록 했다..
선택하는 버튼에서 작게 포켓몬의 이미지를 미리보기 하게 하고 싶었으나.. 이것도 능력부족
퀄리티는 둘째 치고 이모티콘이 글 위에 있으니 가독성이 떨어졌다.

이제 됐나 ? 근데 귀엽지가 않았다. 낫 큩 인어프.
결국 무료 배경제거 사이트를 돌려 대강 누끼를 땄고 최종결과를 완성했다



내가 제일 사랑하는 기능이다.
웹페이지.. 아니 팀에 대한 애정이 쑥쑥 솟아난다.
물론 기능적으론 다른 팀에 한참 부족하지만 나중에라도 기능적인 부분을 덧댄다면
가장먼저 다시해보고 싶은 프로젝드가 될 것 같다.
구현해 보고 싶은 기능들
패치/ 날씨 날짜 시간 , 방명록에도 날짜가 떴으면
방명록 수정 ..삭제/ 어떤 조가 방명록 수정권한을 비번설정을 통해 구현했었다. 또는 팀장이 비번을 통해 권한을 갖게 하거나 . 수정기능이 있으면 좋을 거 같다.
검색기능/ 이름으로 방명록을 검색하는 기능을 넣고 싶다
개인페이지/ 이건 몰랐는데 다른조들은 대부분 해왔다.
또 개인페이지라 각자의 개성과 페이지에 대한 애정이 느껴졌다. 작은 플로팅 카드라도 좋을 것 같다
이때엔 페이지 닫기,뒤로가기,홈화면으로 이동(주로 좌측 상단에 로고를 눌러서) 추가적으로 개인페이지 방명록과 수정기능이 있겠다. 멤버 추가와 삭제기능을 구현한 팀도 있었다. 이팀은 팀원이 바뀌더라도 계속 쓸 수 있겠다.
수정기능/ 방명록이든 개인페이지든 수정기능을 구현하려면 기존정보를 불러와야 한다.
그건 아직 못배웠다.
이미지파일/ 나처럼 단순하게 저작권따위 무시하고 퍼가염보다는 api 오픈소스로 공식계정에서 배포한 이미지를 이용하는 게 퀄리티도 좋고 깔끔하다. 이것도 깃헙으로 이루이지므로 활용을 해야 한다.
또 이미지를 url 로 옮기는 것 보단 파이어 베이스에 자료를 업로드하고 필요한 걸 꺼내 쓰는게 수정에도. 다음 프로젝트에도 용이하다.
독스 넘버링
효과 클릭으로 실행되는 단순한 효과들은 아직 초보인 나한텐 거의 인터렉션 디자이너나 다름 없어 보였다.
팀원카드에 마우스를 대면 정보가 스르륵 나오고 카드가 커지는 기능이나.
인스타. 블로그 아이콘에 마우스를 대면 아이콘이 커졌다가 떼면 작아지는 기능도 멋있었다.
'백엔드 과정(2023)' 카테고리의 다른 글
| 코틀린 2주차 -2 (1) | 2023.12.08 |
|---|---|
| 코틀린 2주차 (2) | 2023.12.08 |
| 3주차 (2) | 2023.12.05 |
| 2주차 (0) | 2023.12.04 |
| 1주차- 2 앨범만들기 (0) | 2023.11.27 |



