
- jQuery + fetch 로 웹페이지 제어 마스터
'fetch'는 인터넷을 통해 데이터를 요청하고 받아오는 과정
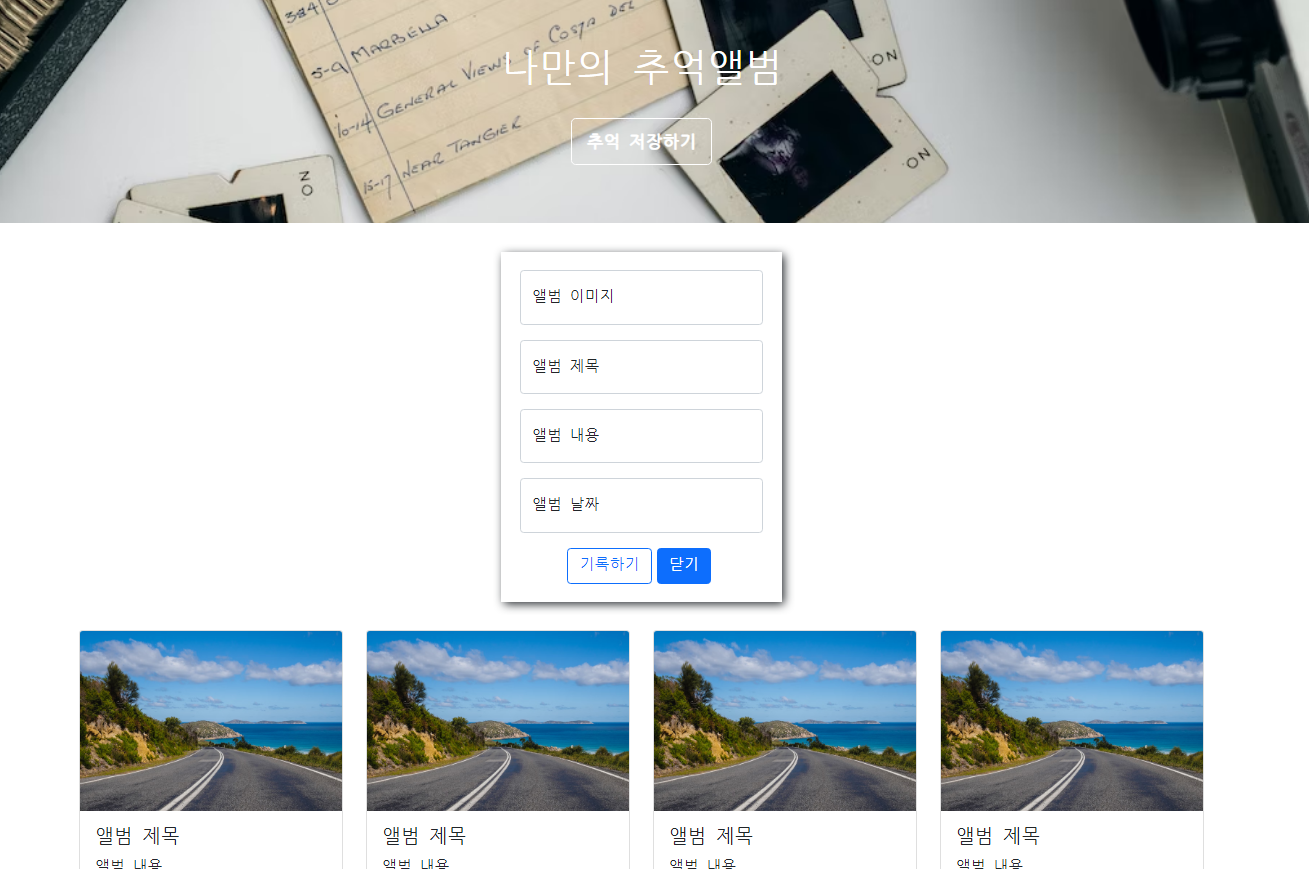
목표: 추억앨범과 스파르타 플릭스에 동적인 효과와 네트워킹 정보 삽입
잠깐의 오류; 소프트웨어 오류가 생겨서 control 전원버튼을 10 초 눌러 재부팅했다.
추억의 앨범 코드를 꺼냈다. 폰트를 바꾸려 시도하니 오류가 났었다.
코드를 import 할 때 <style> 까지 붙혀넣기 되어 꼬였었다.

동작시켜야 하는 버튼 3개
- 추억 저장하기> 입력창 열기
1. jQuery CND 붙혀넣기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
2. 클릭- 오픈클로즈 작동시켜 보기
<script>
function openclose(){
alert('안녕');
}
</script>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<button onclick="openclose()">추억 저장하기</button>
3. toggle 작동 시키기
마이 포스팅박스에 id 값을 줌
<div class="mypostingbox" id="postingbox">
toggle작동
<script>
function openclose(){
$('#postingbox').toggle();
}
</script>
2.기록하기>입력창의 정보 카드에 저장
1. makeCard 함수
function makeCard(){ }
//
<button onclick="makeCard()" type="button" class="btn btn-outline-primary">기록하기</button>
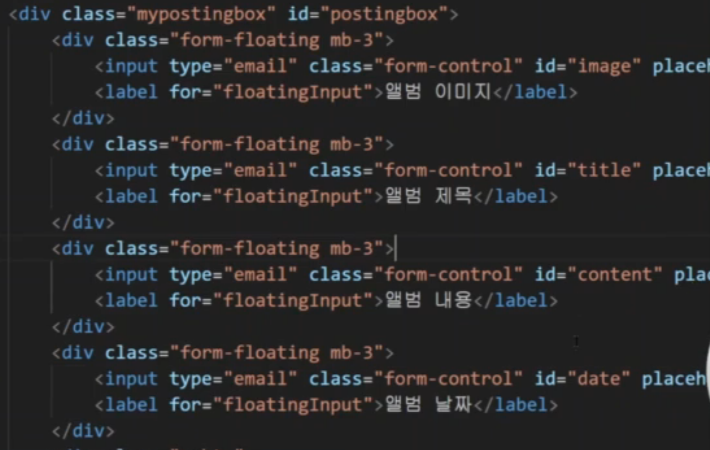
2.부트 스트랩에서 가져온 입력창들의 아이디가 모두 같음. 각각 설정
각각의 입력창에 입력된 내용을 가져옴
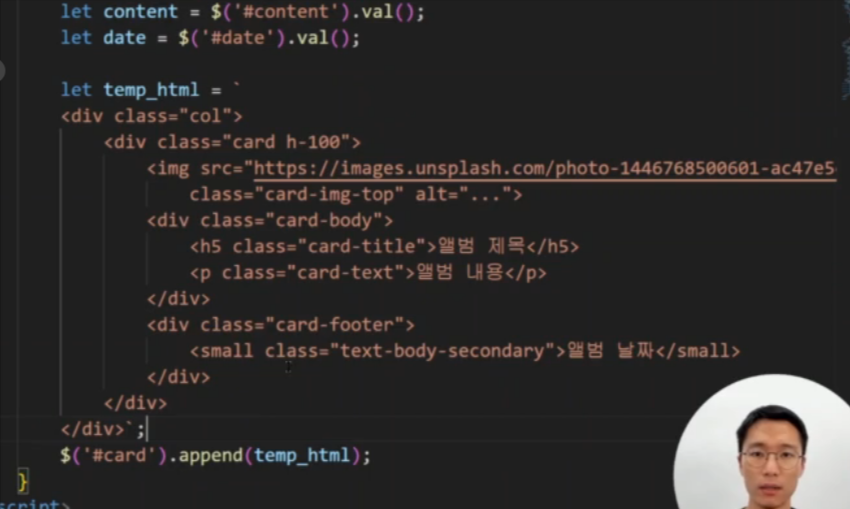
let content =$('#content').val();temp_html 에 카드 한장 분량의 코드를 입력,백틱으로 묶음(문자열)
id card 를 지정한 후 temp_html 의 카드가 뒤로 붙도록 지정함
floatingpassward 였던 입력창들을 floatinginput 으로 바꿈
카드생성. 그러나 새로고침하면 없어짐 > 저장공간 지정
'백엔드 과정(2023)' 카테고리의 다른 글
| 코틀린 2주차 (2) | 2023.12.08 |
|---|---|
| 미니 프로젝트 . 팀별 홈페이지 제작 (2) | 2023.12.05 |
| 2주차 (0) | 2023.12.04 |
| 1주차- 2 앨범만들기 (0) | 2023.11.27 |
| 1주차 (0) | 2023.11.14 |